In this guide you will:
1. Setup a webhook endpoint in your app
- Create a simple endpoint to receive email webhooks
- Use ngrok to expose your local endpoint to the internet
2. Configure webhook URL in A1Mail dashboard
- Go to the email dashboard
- Add your ngrok webhook URL to your A1Mail Dashboard
3. Test receiving emails
- Send a test email from your personal email address to your A1Mail inbox
- View the incoming email data in your webhook endpoint
- Parse and process the email contents as needed
1. Create a Webhook Endpoint
First, create an endpoint in your application to receive email notifications. You can use one of our example snippets below or create your own.Webhook Implementation Examples
- Python (Flask)
- Node.js (Express)
- JavaScript (Vanilla)
2. Expose Your Local Webhook Endpoint
To receive emails in your inbox, you need to expose your local webhook endpoint to the internet. You can use ngrok to do this. Run the following command in your CLI to start ngrok:-
Find the forwarding URL in the ngrok output:
-
Create the full webhook URL by appending your webhook endpoint path:
- Use this complete URL in the A1Mail dashboard webhook settings.
3. Register Your Webhook in the Dashboard
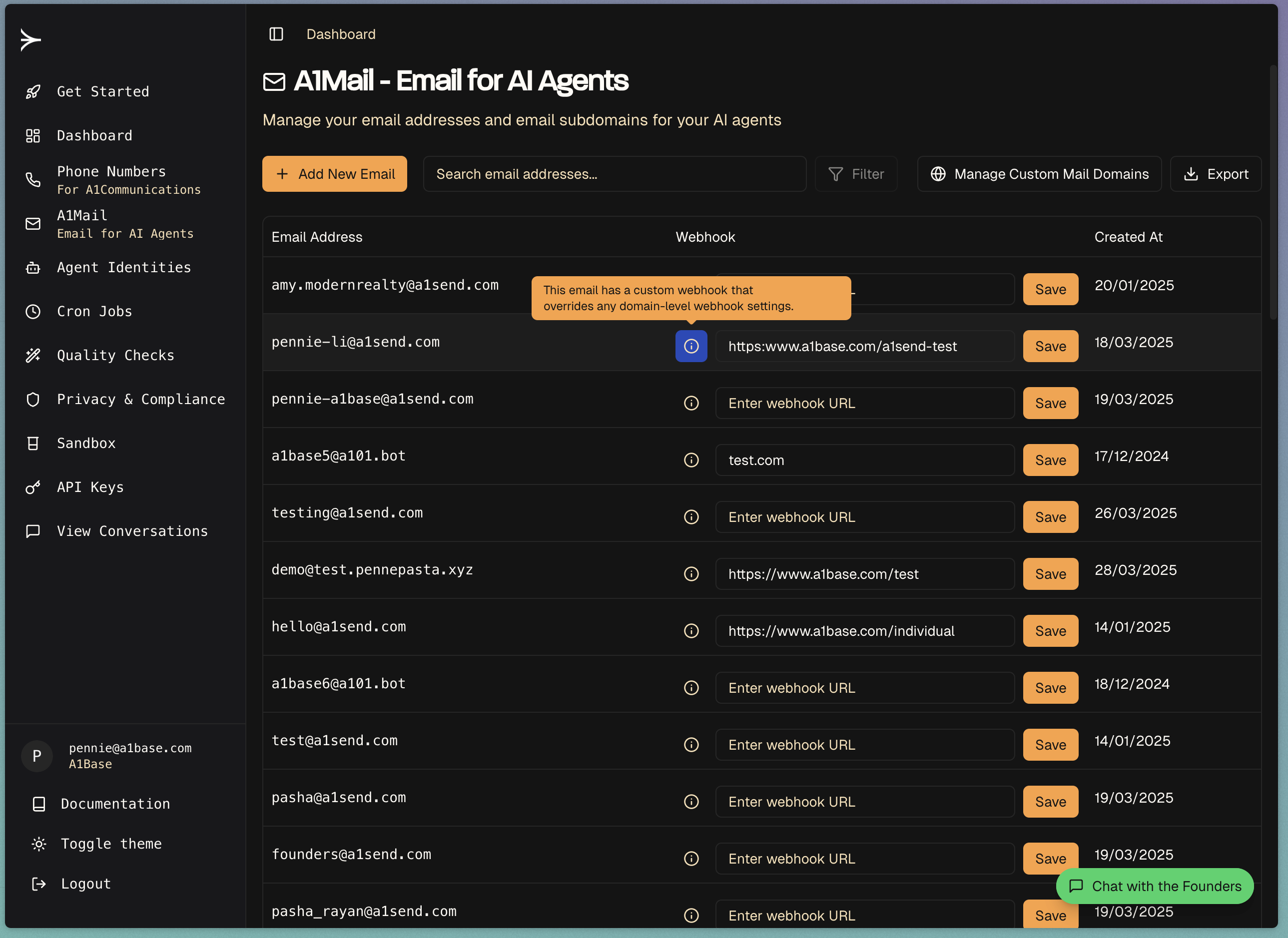
Once you have your webhook URL, you need to register it in the A1Mail dashboard:- Log in to your A1Base Dashboard
- Navigate to the Email Settings section
- Find your email address and click “Configure Webhook”
- Enter your full webhook URL (e.g.,
https://0fcbcda91e79.ngrok.app/webhook/email) - Click “Save Changes”
Webhook Precedence
When an email is received, A1Mail will attempt to deliver it to a webhook in the following order:- Individual email address webhook
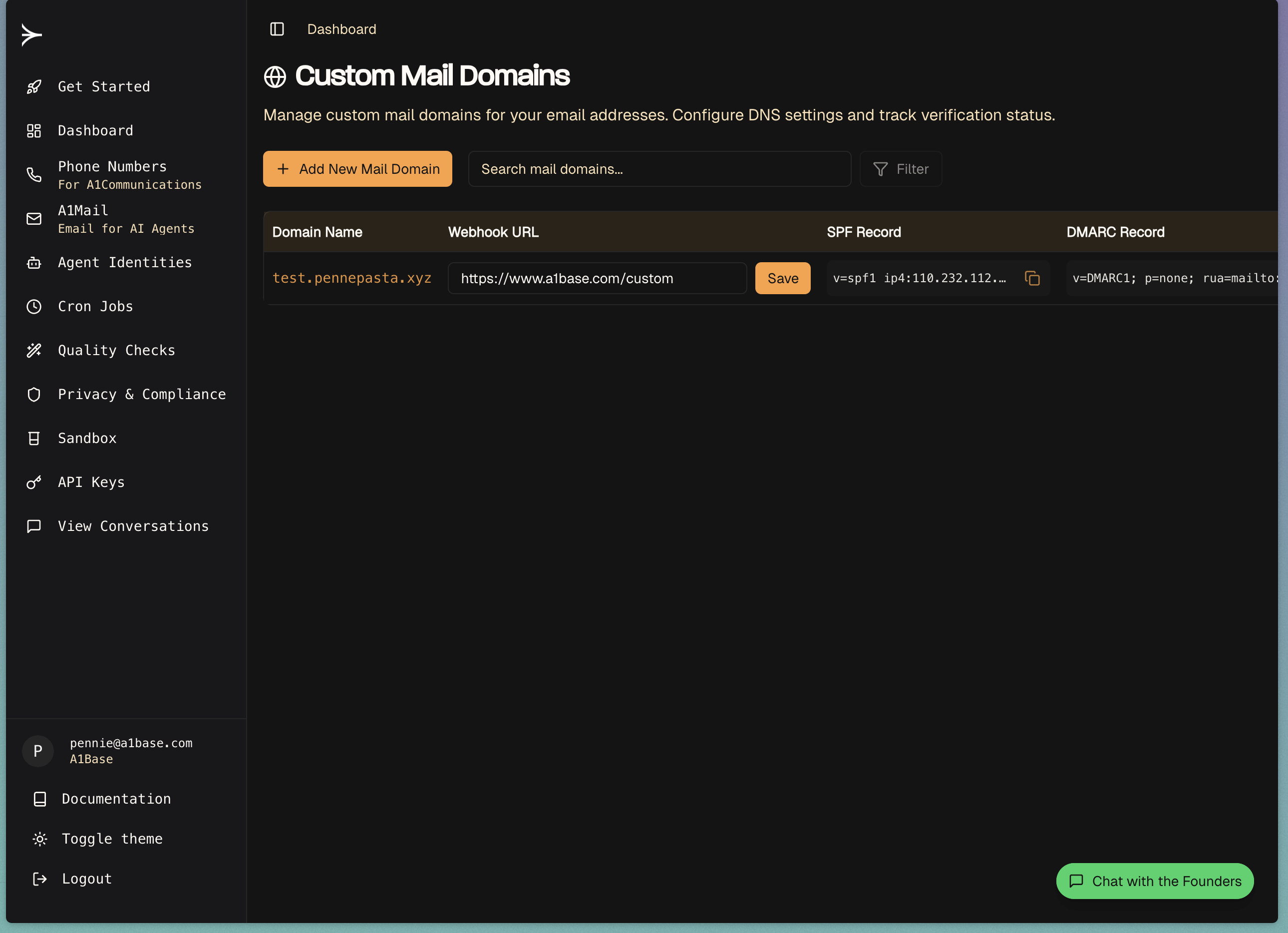
- Custom domain webhook
- Default webhook


4. Test Your Webhook
Send a test email to your inbox and check if the webhook is receiving the email notifications.Webhook Payload
When an email is received, A1Base will send a POST request to your webhook endpoint with the following JSON payload:Payload Fields
| Field | Type | Description |
|---|---|---|
email_id | string | Unique identifier for the received email |
subject | string | Subject line of the email |
sender_address | string | Email address of the sender |
recipient_address | string | Your A1Base email address that received the message |
timestamp | string | ISO 8601 timestamp of when the email was received |
service | string | Always “email” for email webhooks |
raw_email_data | string | Complete raw email content including headers and body |
Verifying Signatures on Email Webhooks
To ensure the integrity and authenticity of incoming email webhooks, we sign the request using a symmetric-key HMAC (Hash-based Message Authentication Code). This allows you to verify that the webhook was sent by our system and that its payload has not been tampered with. The signature is created using your uniquecompany_id as the secret key.
You can find your
company_id in the A1Mail tab of your dashboard.How it Works
-
Timestamping: Each webhook request includes an
x-timestampheader containing the Unix timestamp (in seconds) of when the request was created. This helps protect against replay attacks. -
Signature Creation: We create a signature string by concatenating the timestamp and the raw JSON body of the request.
-
HMAC-SHA256: This string is then signed using the HMAC-SHA256 algorithm with your
company_idas the secret key. -
Header Inclusion: The resulting signature is sent in the
x-signatureheader of the request.
Verification Steps
To verify the signature on your end, follow these steps:-
Extract Headers: From the incoming webhook request, extract the
x-timestampandx-signatureheaders. -
Check the Timestamp: To mitigate replay attacks, we recommend checking if the
x-timestampis recent (e.g., within the last 5 minutes). If the timestamp is too old, you may choose to reject the request. -
Prepare the Signature String: Recreate the
message_to_signby concatenating the value from thex-timestampheader with the complete, raw body of the POST request.Important: It is critical to use the raw, unmodified request body. Any parsing or modification of the JSON before creating the signature string will result in a mismatch.
-
Generate Your Expected Signature: Using your
company_idas the secret key, compute the HMAC-SHA256 hash of themessage_to_signyou just created. The output should be a hex-encoded string. -
Compare Signatures: Compare the
x-signaturefrom the request header with your generated signature. If they match exactly, the webhook is authentic and can be trusted. If they do not match, the request should be discarded.
Example (Python)
Example Raw Email Data
Theraw_email_data field contains the complete email including headers, which you can parse to extract additional information like:
- DKIM signatures
- Message ID
- Content type
- Email body (plain text and HTML versions)
- Custom headers
We’d love to hear from you!Don’t hesitate to reach out to [email protected] or [email protected] if there’s any features you’d like to see or prioritised!

